こんにちは、こんばんは。
サマビーです。
今日は「ブログ」の作成に関する話です。
日々を忙しく過ごしていると、ブログの細かい部分まで気持ちが行き届きません。
ただし先日、息子と2人きりで1日中「家の中」で過ごすこととなり…結果このブログについて考える時間もありました。
で、夏に向けて、ブログの「見た目」部分を改修していこうかなぁ…と。
ちなみに、この改修を思いついた日は、息子と2人で花を植えまくろう!…と計画していた日です(すぐ下のリンク参照)。
しかし、その前日の陽気から打って変わって…雪が降って中止となりました…苦笑
ブログ作りの「ど素人」が「ど素人」の方に贈る話です…笑
このブログは「WordPress」というブログ作成ソフトを前提に、cocoonというテーマ(テンプレートのようなもの)を使わせていただいております。
そもそも「テーマ」って何じゃい?…という点ですが、上で書いたようにブログのテンプレート(ひな形)と考えればよいでしょう。
ブログを構成する”ひな形”ですので、「テーマ」を変えると、ブログの見た目ががらっと変わります。
ただし、個人的にはこの「テーマ」について、「ひな形」というよりかは…ブログ作成ソフト(アプリ)のようなイメージを持っています。
使用する「テーマ」によって、ブログの作り方や使える機能がかなり異なりますから。
で、すごい方が「cocoon」というすごい「テーマ」を作られていて…無料でダウンロードできるんです。
この「cocoon」という「テーマ」は各地でお勧めされていたので、私もそれに従い、ダウンロードさせていただきました。
そして、見よう見まねで、もしくは勘で、何とかブログを続けています…苦笑
しかし、他の方のブログと比べると、このブログの作りは「かなり」しょぼいです。
ここまでは、とにかく日々更新を続けよう!…という点にこだわってきましたが…
このブログを少しはステップUPさせるためにも、見た目的な部分も少しは気を使いたいなぁ…と思いました。
まぁ、手を付けるべきところがあり過ぎて…考えるのが楽しくなるくらい…笑
で、少し開いた時間を利用して「cocoon」の使い方を学んでいるうちに、まずは簡単にできそうな「内部リンク」の改修をはじめようかな…と。
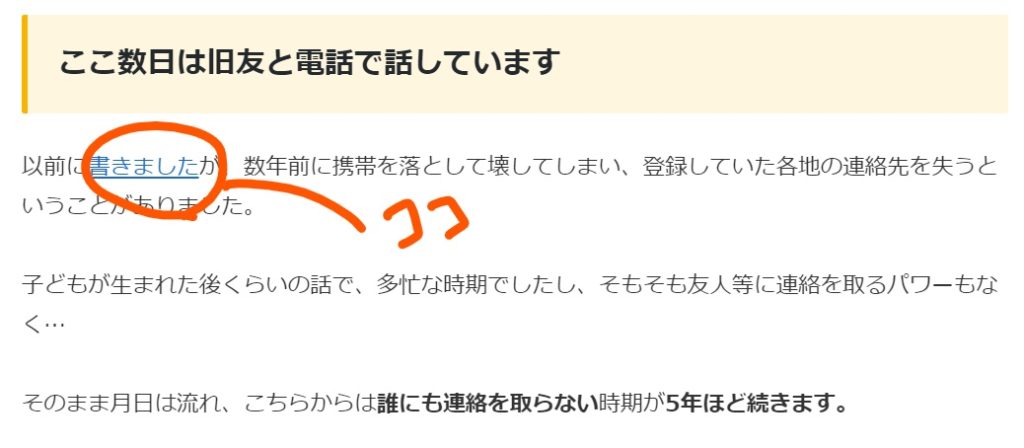
というのも、今までこのブログでは「〇〇については△△で書きました」などと、ブログ内での別の話をリンクさせる場合、「△△」といった文字上にリンクを貼っていたんですね。
以下のような感じです。

まぁ、これでも問題ないのでしょうが、(他でよく見る)ブログっぽくないというか。
そこで、いわゆる「内部ブログカード」の設置という形に改修です。
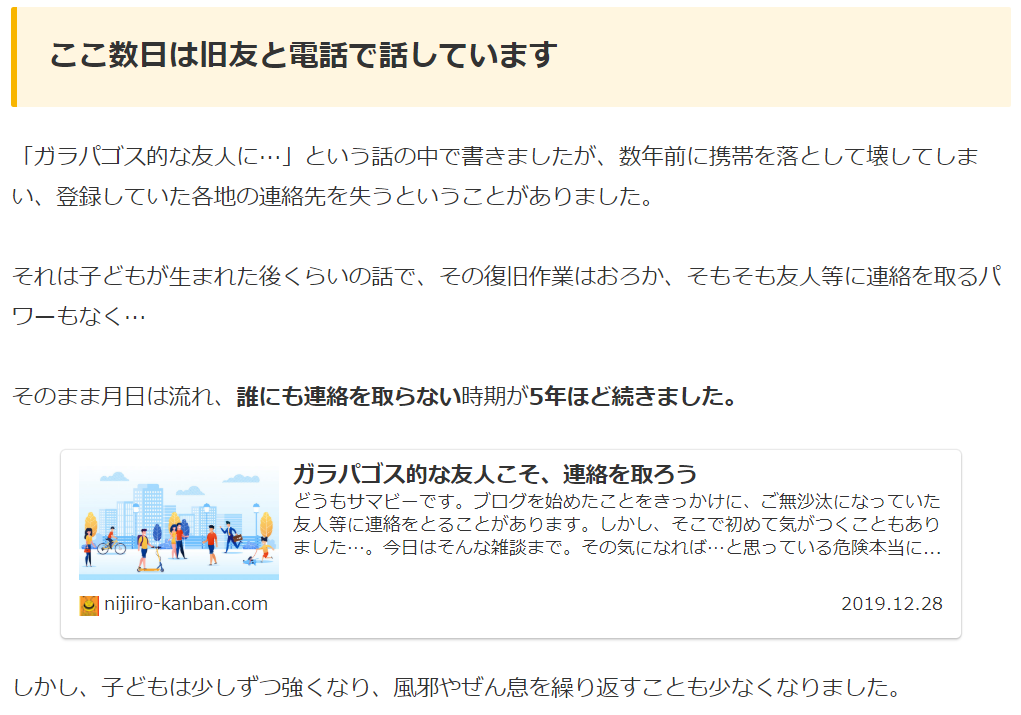
改修後は、次の形になります。

わかりますよね。文章の途中に「枠」が設けられた「カード的な形」で、他の話のリンクが入ります。
これだけでも、少しは”ブログっぽく”なるかなと…笑
ということで今後、基本的には内部リンクについて、この「内部ブログカード」を設置する形に改修していきます。
で、さっそく直近の話から改修を始めていますが、なんせ150以上の話がありますので…
ジワジワとね…笑
まぁ、「cocoon」の機能を使えば簡単な作業ですので、改修第1弾はコレにしました。
では、具体的には、どのような作業になるかを説明します。
リンク頁ページのアドレスをコピペするのみ!
上の「内部ブログカード」をどのように設置するのか…ですが、「cocoon」を使っている場合、基本的には、リンクする頁のアドレスをコピペするのみ…です。
例えば、以下の「あああああ」と「いいいいい」の間に、別ページのブログカード(リンク)を挟むとしましょう。
あああああ
<ブログカードを入れる>
いいいいい
①「あああああ」と「ブログカードを入れる」部分と「いいいいい」は別ブロックにしておきます。
②リンクを貼る別ページのアドレスをコピペします。例えば、「【開始5か月記念】PV数ランキングの続きです」というページのリンクを入れるとします。
このページのアドレスは「https://nijiiro-kanban.com/burogu-5m2/」です。
③このアドレスを 「ブログカードを入れる」 部分にコピペします。
するとコピペした瞬間、管理画面では自然に以下のような見た目になります。
あああああ

いいいいい
④そして、上記をプレビューで確認すると、次のようになります。
これで完成ですね。
ちょっとした手間でなんだかブログらしくなるので、今後は私もこの形で内部リンクを作成したり、過去の投稿の改修を行っていきます。
管理画面の「cocoon設定」→「ブログカード」の項目で「 ブログカード表示を有効にする 」にチェックが入っていないと上記の機能が使えません。確認してください。
ということで、ちょっとした報告まで、失礼いたしました。